SwiftGraphics
28 Jul 2020 ∞
It's been a couple of months since I initially began working on SwiftGraphics and it's already grown quite a bit, and most of that growth has come along with the requisite growing pains. With very few exceptions, every time I've started a new generative piece I've found a part of the code-base that was fundamentally broken in some way. The good news is that this forced me to actually write tests for more of the code.
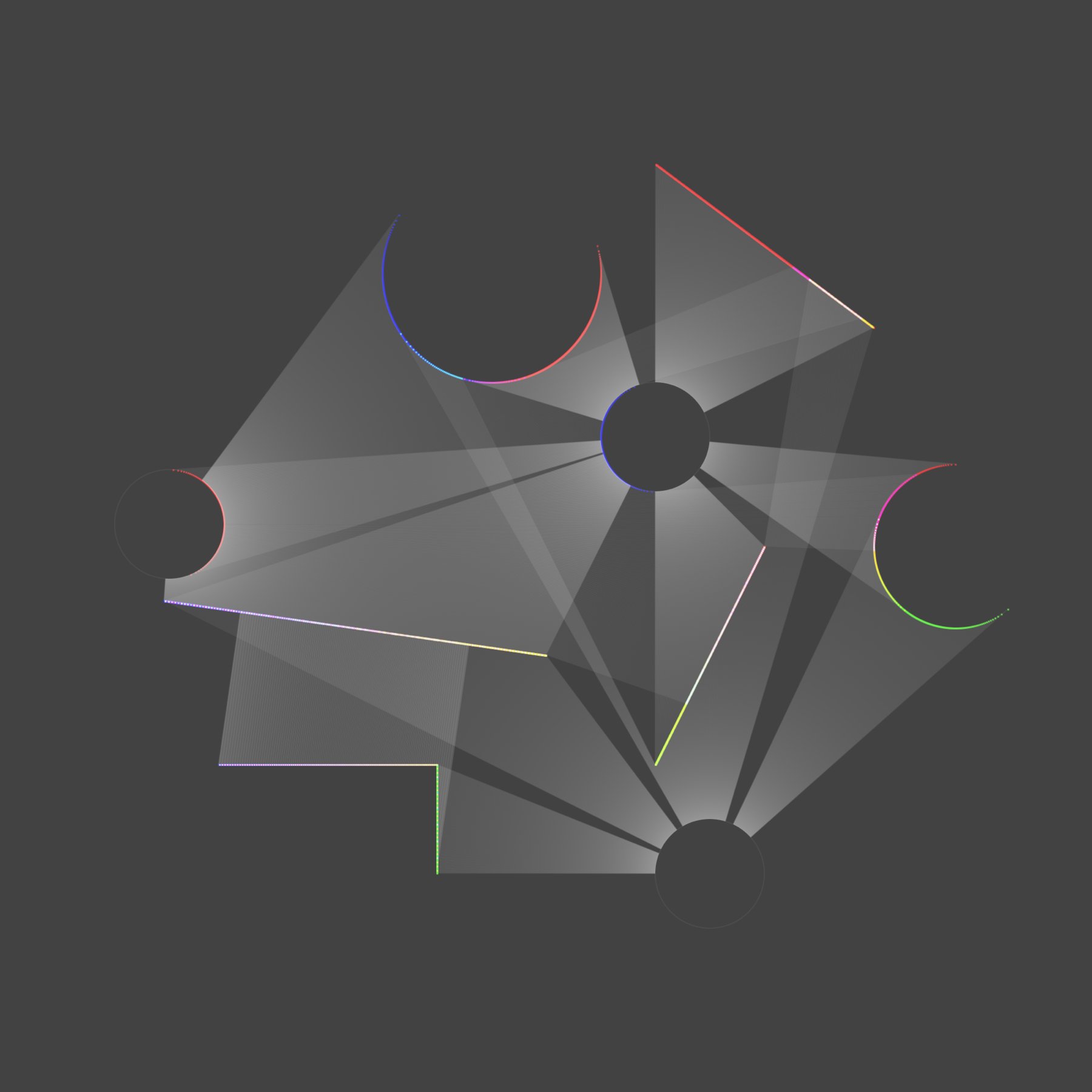
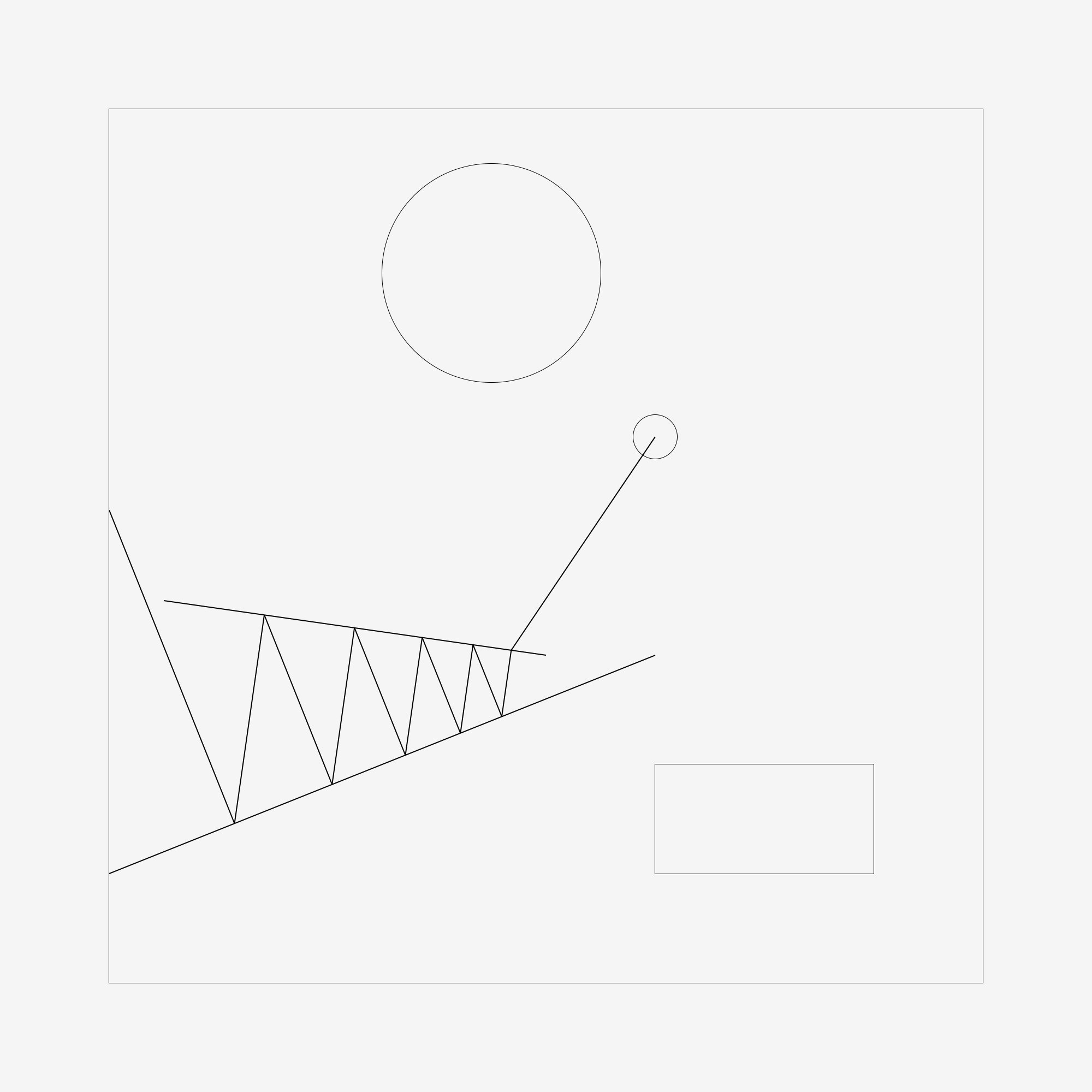
One of the largest changes I made was to the ray tracing system. The original version required each ray to have a termination point on a bounding box, along with a separate RayTracer protocol which allowed an object to modify a ray. The updated version unified a couple of protocols, allowing any Shape that can calculate intersections to handle1 rays.

With the new ray tracer in place the first real feature to come from the update was recursive ray tracing. Simply, this meant that a ray could interact with objects multiple times. For instance, two mirrors reflecting rays back and forth.

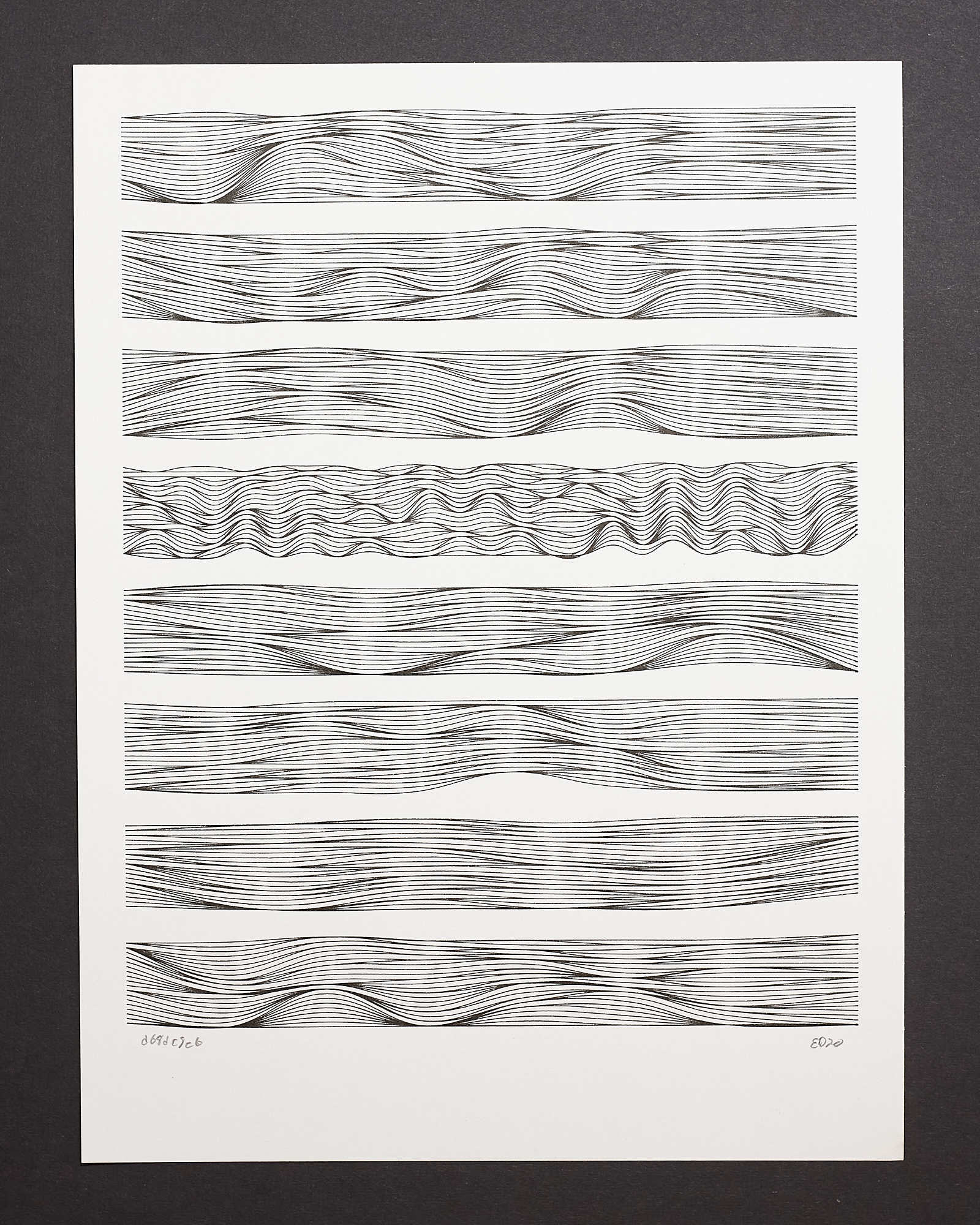
Another piece of low-hanging fruit I've been after for a while was Perlin noise. Much like everything else, there were a few false starts, but eventually I implemented the p5.js version of Perlin noise. Naturally the thing to do was to use the generator to create plots of Perlin noise as a linear sequence.

Finally, as was linked to at the top of the post, I've open-sourced SwiftGraphics. This comes with all of the changes mentioned above, along with actual documentation and an example app. The library is mostly built for my needs, but I'd love to get feedback to make it more useful for everyone.
In most cases this simply means the primitive shape returns an empty array, which has the effect of casting a shadow.↩